JavaScript Exercises
1. Hello World
- Download the following zip file, uncompress it into a folder, and start a webserver inside that folder:
php -S localhost:9000
- Notice that the zip contains three files:
- An HTML file with two sections (products and cart).
- A CSS file with some pre-defined styles.
- An empty JavaScript file.
- Notice how the HTML file imports the JavaScript file:
<script src="script.js"></script>
- Open your developer console.
- Add the following code to the script.js file:
console.log('Hello World')
- Reload the page and watch the output on your browser's console.
What did I learn:
- How to run JavaScript code stored in a different location.
- The script tag must always be closed.
- How to write to the developer console.
2. Selecting Elements
- Delete the code in script.js from the previous exercise; we do not need it anymore.
- Create a new function called changeAllArticleColors().
- Inside that function, use the querySelectorAll() function to select all articles inside the #products section and assign the result to a constant.
- Use a for ... of loop to loop over the articles you selected.
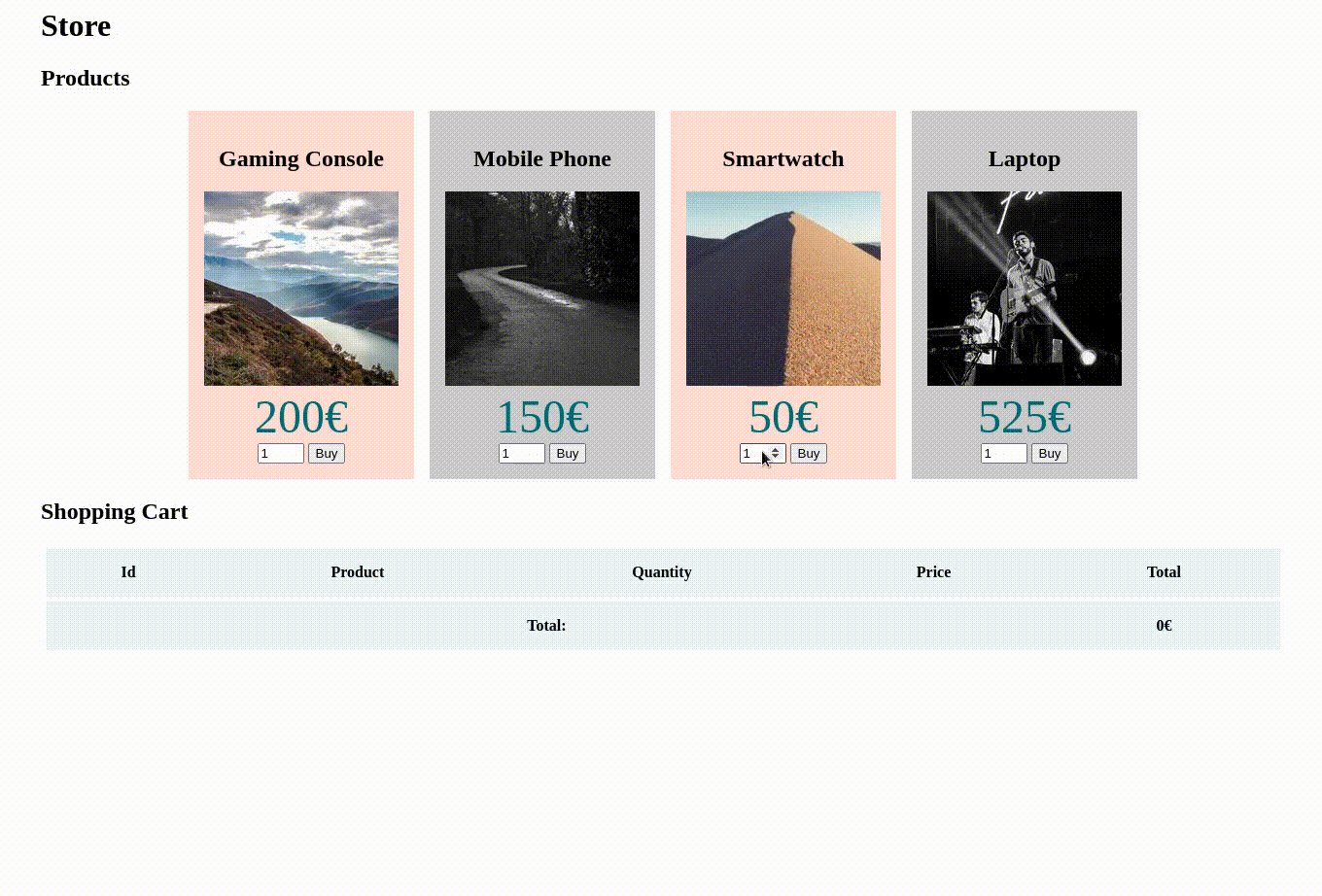
- For each article, use the classList property, and its add() function to add a "sale" class to those elements.
- Change the style.css file so that articles inside the #products section having class sale, have a different background color (e.g., #ffddd2).
- Call the changeAllArticleColors() function like this:
function changeAllArticleColors() {
// ... function body
}
changeAllArticleColors()
Notice that this will not work; the class sale will not be added to all articles (you can check by opening the elements' tab in the developer console).
This happens because the script executes as soon as the script tag appears in the HTML code (i.e., before all HTML content is parsed and rendered by the browser).
One way to fix this is to use the defer attribute on the script tag:
<script src="script.js" defer></script>
This will make the browser keep loading, parsing, and rendering the HTML; and defer the execution of the script to the end of this process.
An alternative way would be to call the function from a window load event:
window.addEventListener('load', function() {
changeAllArticleColors()
})
- But using the defer attribute is still preferred.
What did I learn:
- How to write a JavaScript function.
- How to use querySelectorAll to select HTML elements.
- How to loop over array-like objects using
for...of. - How to use the classList property to add a class to an HTML element.
- Normally, we want JavaScript code to run after the HTML page is loaded.
- How to use the defer attribute to make sure this happens.
3. Events
- Delete the code in script.js from the previous exercise; we do not need it anymore.
- Create a new function called attachBuyEvents().
- Call the attachBuyEvents() function like this:
function attachBuyEvents() {
// ... function body
}
attachBuyEvents()
- Inside that function, select all buttons in the products section and use the addEventListener method to attach a click event to each one so that when the user clicks the button, another function is called (this can be an anonymous function). For example:
button.addEventListener('click', function() {...function code goes here...})
- Make the function responding to the buy events print 'BUY!' in the console; test it.
- Make the function responding to the buy events print the event target in the console; test it.
- One way of doing it is to add a parameter to the function that receives an Event object:
function(e) {
console.log(e.currentTarget)
}
- The other is to print this:
function() {
console.log(this)
}
- Hover your mouse pointer over the element printed in the console. You should see the clicked button light up on the web page.
What did I learn:
- How to attach events to HTML elements.
- How to access the event that was fired using a parameter in the event handler function.
- How to access the element that fired the event using this or event.target.
4. Attributes
- Continue with the code from the previous exercise, but delete the code inside the function that responds to buy events.
- Using the parentElement property, make the function print the article that is the parent of the clicked button in the console; test it.
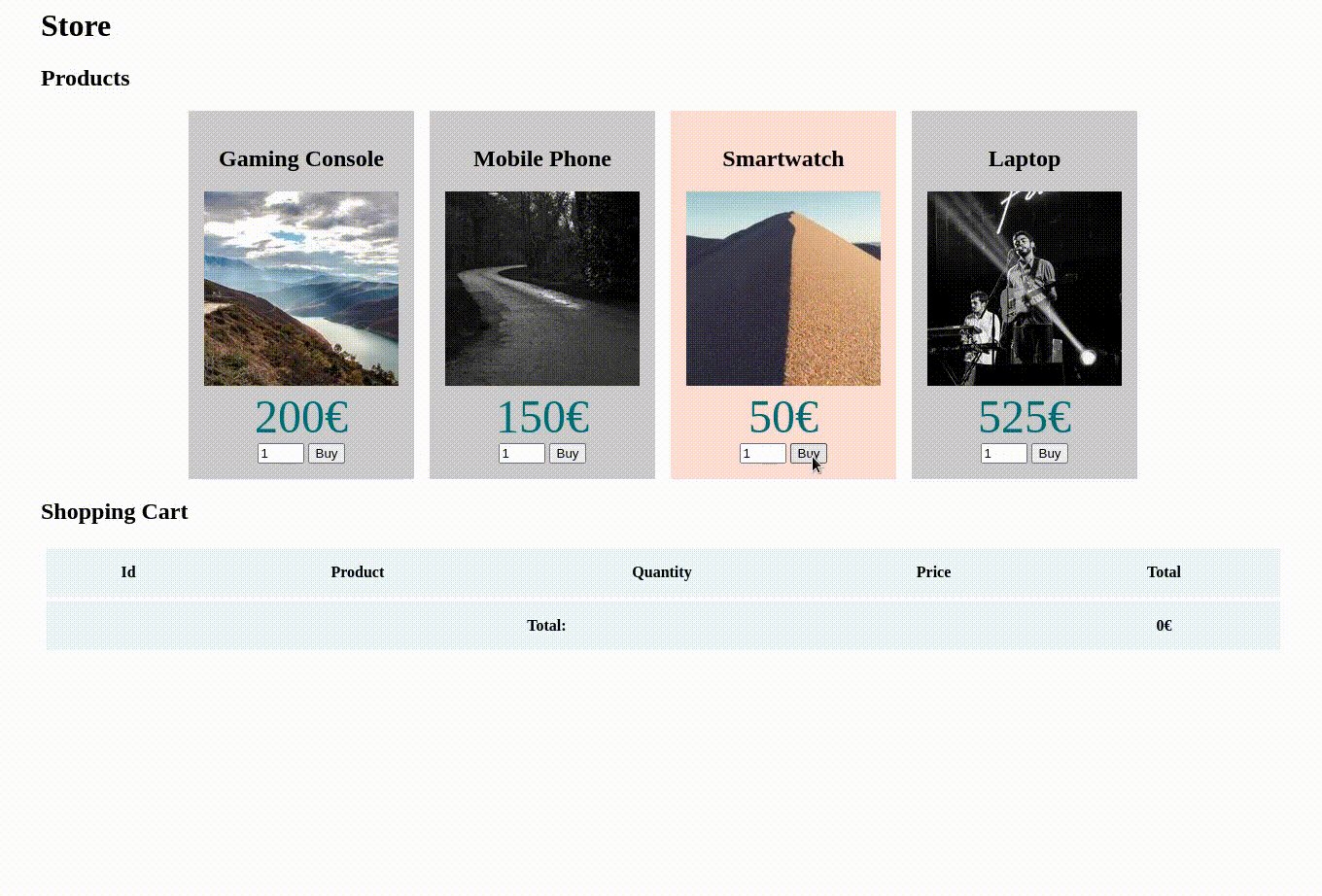
- Using the classList property, and its toggle() function, add/remove a "sale" class to the parent of the clicked button; test it, the article containing the clicked button should change color.
- Using the getAttribute() method, get the value of the data-id attribute of the article and print it in the console.
- Find a way to also print the name of the product, its price, and the chosen quantity.
- You can use the querySelector() method to search for an element inside another element.
- You can use the textContent to get the text inside each one of the elements.
- You can use the value attribute to get the value of an HTMLInputElement.
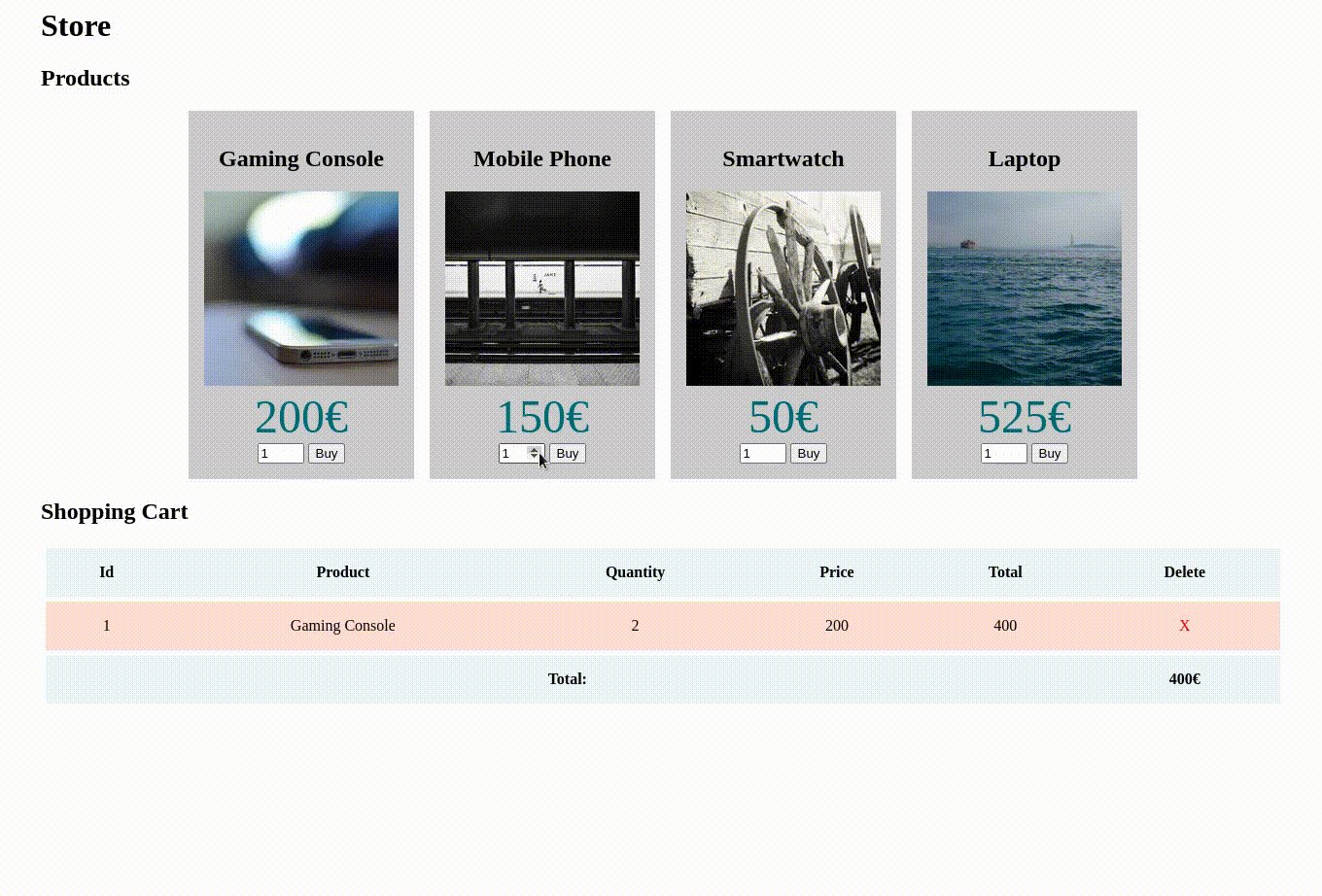
Final Result:

What did I learn:
- How to use the parentElement attribute to navigate up the DOM tree.
- How to use the classList property to access and change HTML element classes.
- How to use the getAttribute method to access HTML element attributes.
- What are data-* attributes, and how to use them to store values.
- How querySelector and querySelectorAll also work on HTML elements.
- How to use textContent and value to access text from elements and values from input fields.
5. Creating Elements
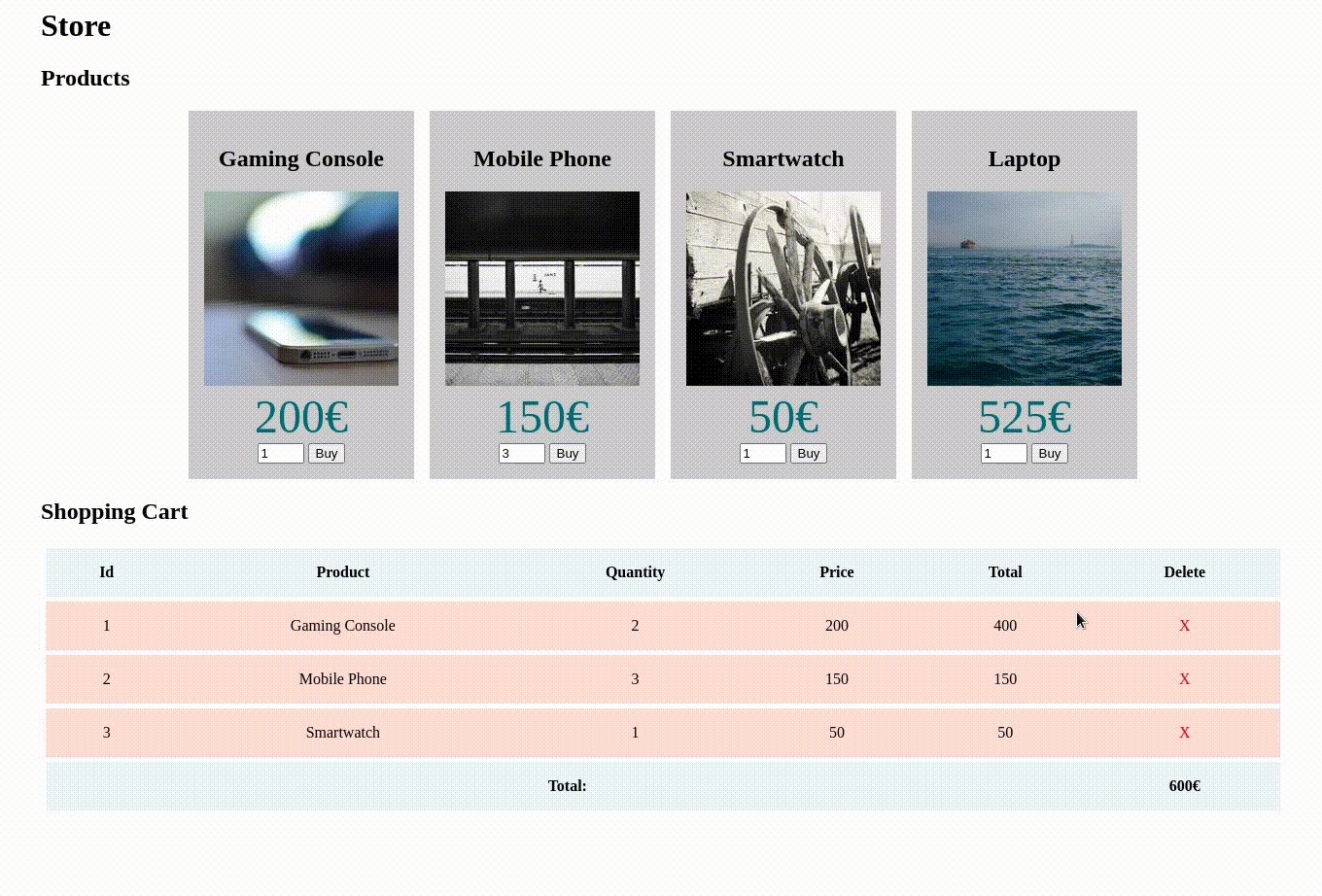
Continue the previous exercise, but instead of writing the product data to the console, we will add a new row to the table inside the cart section:
- In the function that handles clicks on the buy buttons, use the createElement method to create a new row. Use the appendChild to insert the row into the table.
- After creating the row, use the same method to create data cells for each row in the table (id, name, quantity, price, and total). Use the appendChild to insert these data cells into the row.
- Change the content of each cell, using textContent, to reflect the chosen product and quantity. To calculate the total, you can use parseInt to transform a string into a number.
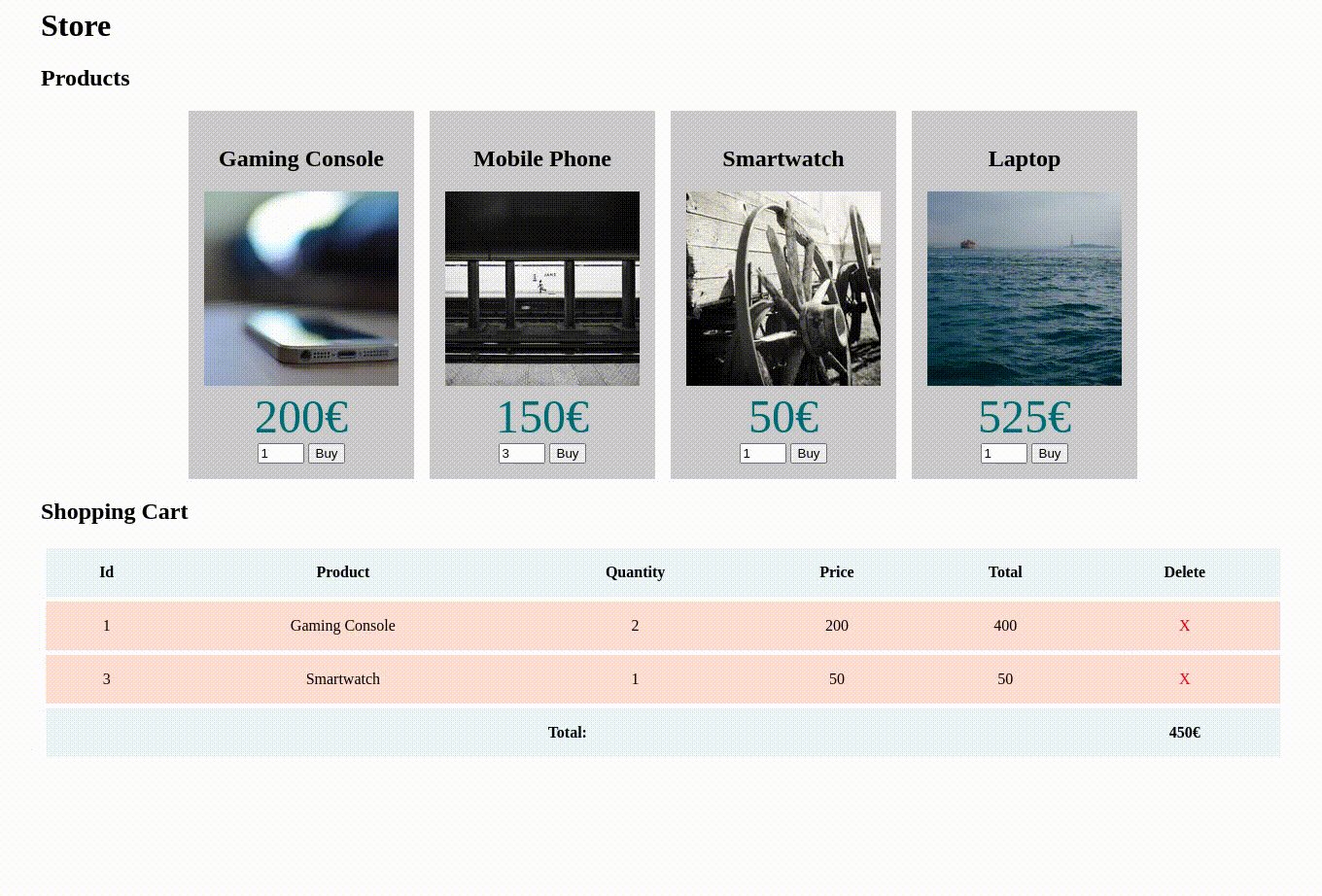
- If a row with the same id already exists in the cart, update the row's values instead of adding a new row.
- Add a link on each row to delete that row from the cart; make this link work using the remove method.
- Make sure the cart's total stays updated when new rows are added or deleted.
Final Result:

What did I learn:
- How to use the createElement method to create new HTML elements.
- How to use the appendChild method to append HTML elements as children of other HTML elements.
- How to use the textContent method to change the text content of an HTML element.
- How to use parseInt to transform text into numbers.
- How to use the remove method to remove elements from the DOM.